-
Notifications
You must be signed in to change notification settings - Fork 15
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Safari 12 (mojave) asking for user feedback on opening local .html redirect #29
Comments
Hi, I ran into this problem, I worked around it by modifying the code in index.js. |
|
Hi! Good idea, didn't think of trying this out myself :) So the node runtime can't create the file either: How do the permission on BTW: modified your code a little for brevity: |
Interesting, my HOME var has following out: |
|
Just tried it out and it seems to be working for me. I just made the change here and in the STP launcher // const staticHtmlPath = self._tempDir + '/redirect.html';
var staticHtmlPath = path.join(process.env.HOME, 'Library/Containers/com.apple.Safari/Data/redirect.html');// const staticHtmlPath = self._tempDir + '/redirect.html';
var staticHtmlPath = path.join(process.env.HOME, 'Library/Containers/com.apple.SafariTechnologyPreview/Data/redirect.html');Would one of you be interested in making a PR for these? Maybe we can get the maintainers to merge and release them as this is a major issue. |
|
Just came across this problem after upgrading to Mojave on my work laptop. I am having the exact same error message output as @vobu after modifying karma-safari-launcher/index.js cmd: touch test.txt Even when I @vobu did you ever figure this out? |
@rmi22186, Instead of /Users/ring/Li... directory could you try from /home, directory. you should have privileges in your HOME dir. Please confirm, thanks. |
|
@muthu90ec |
|
Hi,
unfortunately no; the issue got pushed back on my todo list, but it's still on there. Haven't had time to revisit yet. |
|
The same issue happens on my machine. Is there a fix for this? Safari 12.0.1 |
|
I figured out a workaround: when using |
this unfortunately never worked for me. I'm on a fresh install of Mojave. |
for $whoever is interested: Apple closed the bug and says "feature":
Doesn't explain, why ~/Library/Containers/com.apple.Safari** isn't accessible. I commented the closed bug accordingly, hoping to receive some more insight from Apple support. So we'll see. |
Thanks. But this will require a binary to be built first. Here is a swift code which will accept a url as a command line argument. And will load the url in Safari even if the default web browser is set to something else. Quick patch to test the binary out: |
nice idea! Would be cool if you could do a feature-branch on this. |
Hi, For easy access created npm package: I tested it on my machine and it works |
FTR: Apple support finally stated in https://bugreport.apple.com/web/?problemID=46549321:
So there's that. Now it's either using https://www.npmjs.com/package/karma-safari-private-launcher or following up with @muthu90ec's proposed solution (which I haven't had the time to test yet, but will). |
|
There is another way to supply a url to safari without using an html file to redirect. open -F -W -n -b com.apple.Safari https://www.kernel.orgThe problem is I now got the process pid of |
|
I created a workaround for this via a new launcher that uses applescript. https://www.npmjs.com/package/karma-safari-applescript-launcher |
|
Is there a reason for trampolining safari through an html file instead of passing a url to it? |
Can be executed with: npm run test -- --browsers Safari Currently has a few failing tests. Cannot use karma-safari-launcher due to karma-runner/karma-safari-launcher#29
|
In Azure Pipelines, using a Microsoft
For the applescript launcher, I get this error: |
|
The same issue happens on my machine. macOS: Monterey 12.2.1 (21D62) |
|
It's been a while, but I fixed this on my project by modifying how safari opens so it doesn't use a trampoline html file and just opens Safari directly. Is there a reason for trampolining safari through an html file instead of passing a url to it? |


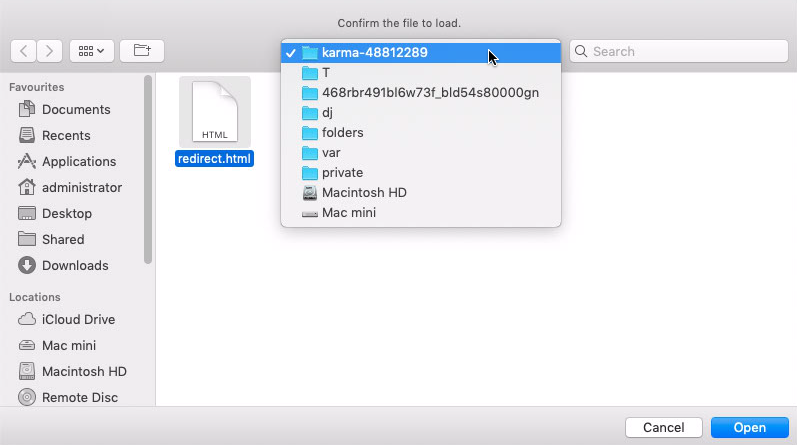
Upon running a test in karma and launching Safari via this plugin, Safari 12 on macOS mojave asks for user feedback to confirm opening the local
$tmp/[safari|redirect].htmlOnly after explicitly confirming loading the
.html, karma tests continue running.Would have liked to PR this breaking usage change, but couldn't find any documentation on how to either provide cmd line switches to Safari or otherwise tackle this :(
FTR: env:
macOS 10.14
Safari 12.0 (14606.1.36.1.9)
karma-safari-launcher 1.0.0
The text was updated successfully, but these errors were encountered: